- On this Page
- Style & Appearance
- Examples
- Admin UI
- Recommendations
Style & Appearance
Description
This block can make a simple accessible table with column headers.
Available Styles
Adjust the relative size of the logos for visual balance.
Opt to make white be transparent, in case you have a different colored page background.
Specify the number of columns you wish the logos to fit into. (Having more logos than columns means that the logos will wrap to a second row).
Simple Table
| Column Heading 1 (50% width, left align) | Column Heading 2 (25%, right) | Column Heading 3 (25%, center) |
|---|---|---|
| Row 1, Column 1 | 1, 2 | 1, 3 |
| Row 2, Column 1 | 2, 2 | 2, 3 |
| Row 3, Column 1 | 3, 2 | 3, 3 |
Examples
- ???
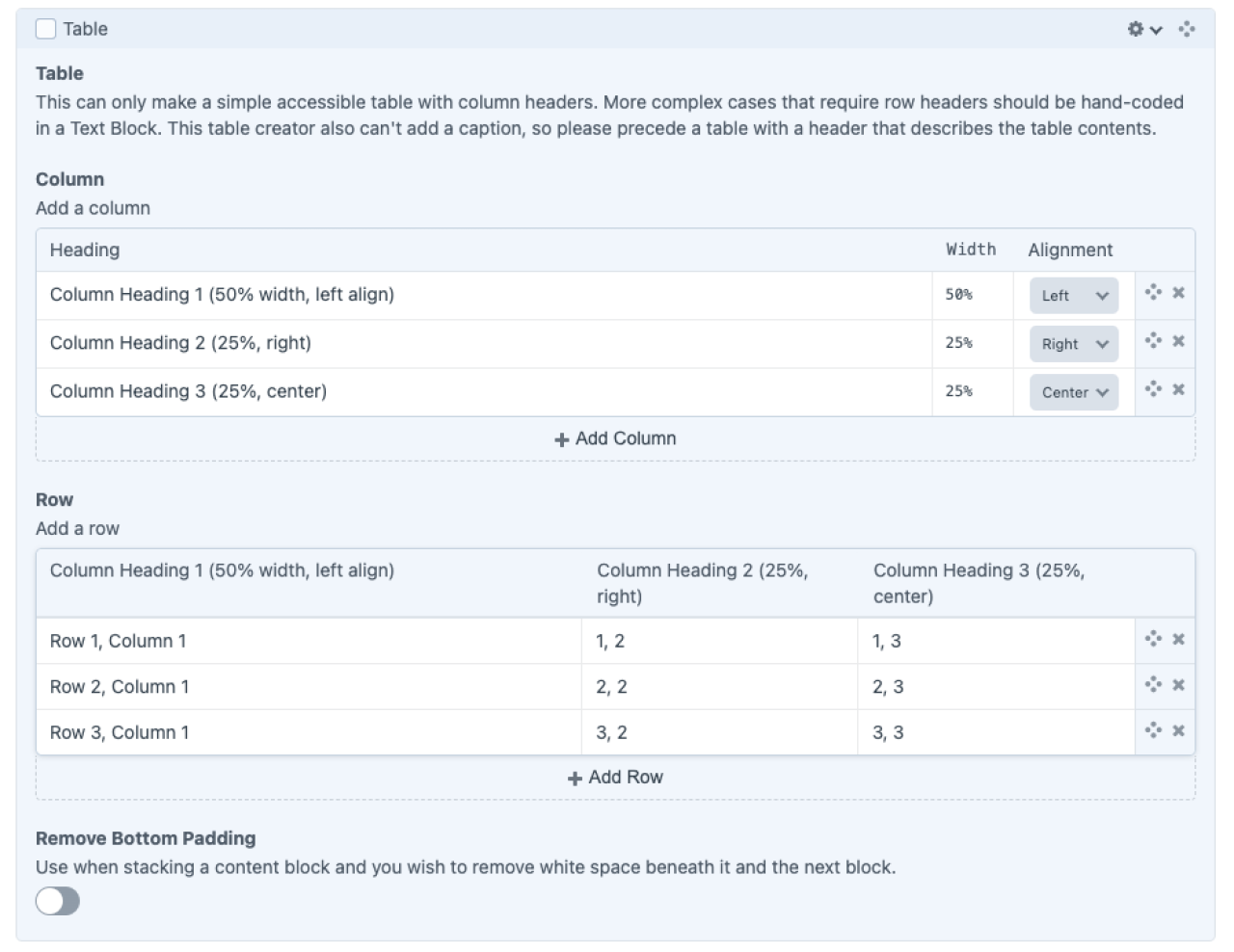
Admin UI
Default Traits & Behaviors
- n/a
Interface view

Recommendations
- More complex cases that require row headers should be constructed with a template snippet, following WCAG 2.2 guidelines.
- This table creator also can't add a caption, so please precede a table with a header that describes the table contents.
