- On this Page
- Style & Appearance
- Examples
- Admin UI
- Recommendations
Style & Appearance
Description
Rich text and HTML editing capabilities with limited styling options. Can be used to create paragraphs of text, lists, links, and headings.
Available Styles
- Emphasized
- Default
- Headings h2-h4
- Bold, Italic
- Inline Button style
- Ordered and unordered lists
- Hyperlinks
Lorem ipsum dolor sit amet
Consectetur adipiscing elit. Nullam rutrum et erat non mattis. Phasellus scelerisque est odio, non porta justo consequat in. Maecenas mollis scelerisque erat, vel volutpat lectus ullamcorper vitae. In consequat ipsum mi, eget luctus turpis lacinia sed. Vivamus consectetur convallis velit, ac ultrices libero scelerisque ac. Mauris euismod dui magna, sit amet gravida diam varius et. Ut vehicula velit eros, id pellentesque quam euismod eget.
Nullam
Imperdiet scelerisque libero ac volutpat. Cras eu sapien in nisi accumsan commodo at nec tortor. Vivamus ullamcorper orci felis, vel molestie sem mattis iaculis. In ut risus elit. In hac habitasse platea dictumst. Vestibulum tincidunt nisi eros, a volutpat nunc sollicitudin nec. Proin non sodales tellus. Donec non ante eget mauris venenatis aliquet sed id nisi. Mauris sed libero et nulla varius efficitur. Praesent vitae tempus lectus. Curabitur fringilla sed velit in facilisis. Morbi et augue nec dui tempor sagittis. Praesent pulvinar eget nisl vel tincidunt. Sed viverra, ipsum tempor tristique faucibus, quam quam semper leo, in rutrum neque felis a libero. In euismod massa quis odio elementum rhoncus. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Morbi nec
- facilsis
- augue
- tempor
- eros
- sapien
Donec placerat consectetur turpis a aliquet. Aenean tincidunt, lectus vel volutpat varius, turpis mauris suscipit ante, quis semper lectus dolor sed nisl. Duis sagittis arcu id libero tristique consequat. Morbi in nulla euismod ex iaculis maximus ut quis urna. Vivamus maximus diam non lobortis volutpat. Maecenas nunc est, viverra et tincidunt hendrerit, sollicitudin in diam. Donec quis nulla aliquam, convallis nibh aliquam, egestas leo. Maecenas ex orci, venenatis vel lacus in, tempus egestas elit. Duis a ipsum in est vestibulum porttitor porta ac purus. Fusce finibus lacinia erat. Morbi pharetra magna non nunc sagittis congue. Integer a porta quam, ac sollicitudin odio.
Vestibulum
Sed bibendum nulla, eget eleifend lorem. Pellentesque a scelerisque turpis. Sed id feugiat quam. Morbi aliquet, metus ac pharetra aliquet, nunc libero ullamcorper justo, vel sodales quam ligula vel tortor. Aliquam at augue vestibulum, dignissim libero ut, accumsan leo. Phasellus finibus aliquet aliquet. Aliquam erat volutpat. Mauris risus ante, convallis eu odio et, facilisis consequat lorem. Integer eu libero eros. Phasellus malesuada ex vitae congue tristique. Donec vel eros odio.
- libero
- sodales
- bibendum
- rutrum
- metus
Sed vel tincidunt erat. Fusce tempor, quam eget ultrices scelerisque, eros massa condimentum leo, quis consequat ex lacus a massa. Morbi nec auctor lacus, laoreet facilisis sem. Sed elementum vulputate magna ut imperdiet.
Nullam sem purus, sodales id dolor sed, egestas aliquam nisi. Integer commodo varius mi, id rutrum metus. Praesent nec nulla cursus felis rhoncus rhoncus in ut tortor. Ut fermentum libero mattis elit lobortis tempus. In eu sem et risus vestibulum ullamcorper. Aliquam aliquam arcu ut enim blandit bibendum. Vestibulum volutpat tortor eu sem finibus gravida. Nam efficitur sed purus at viverra. Quisque sit amet vulputate elit. In pretium facilisis tincidunt. Maecenas ut gravida ex, ut hendrerit nulla. Quisque ipsum sapien, condimentum sit amet odio lacinia, elementum congue neque.
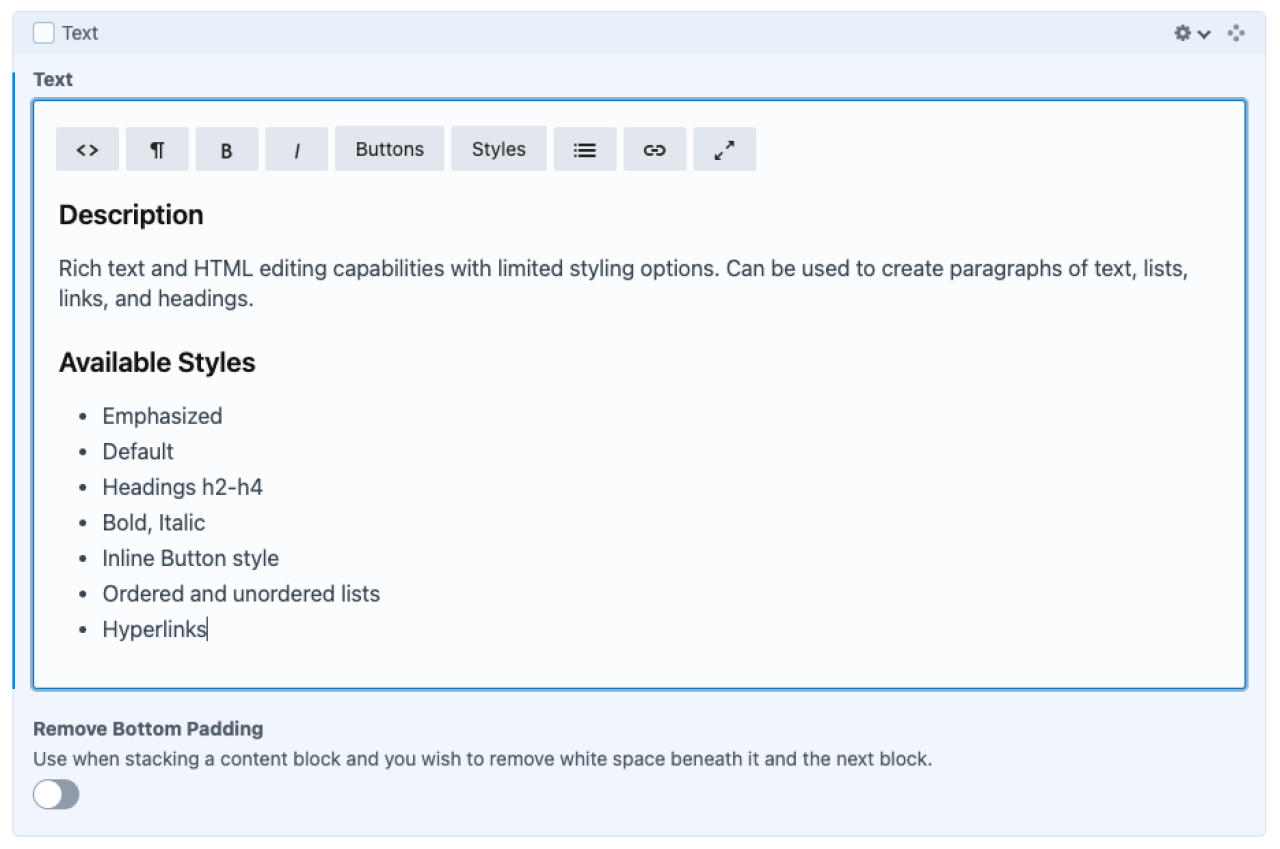
Admin UI
Default Traits & Behaviors
- n/a
Interface view

Recommendations
- Be mindful of WCAG 2.2 Accessibility guidelines regarding the use of heading tags (h2, h3, etc.)
