Container Start / End
Style & Appearance
Description
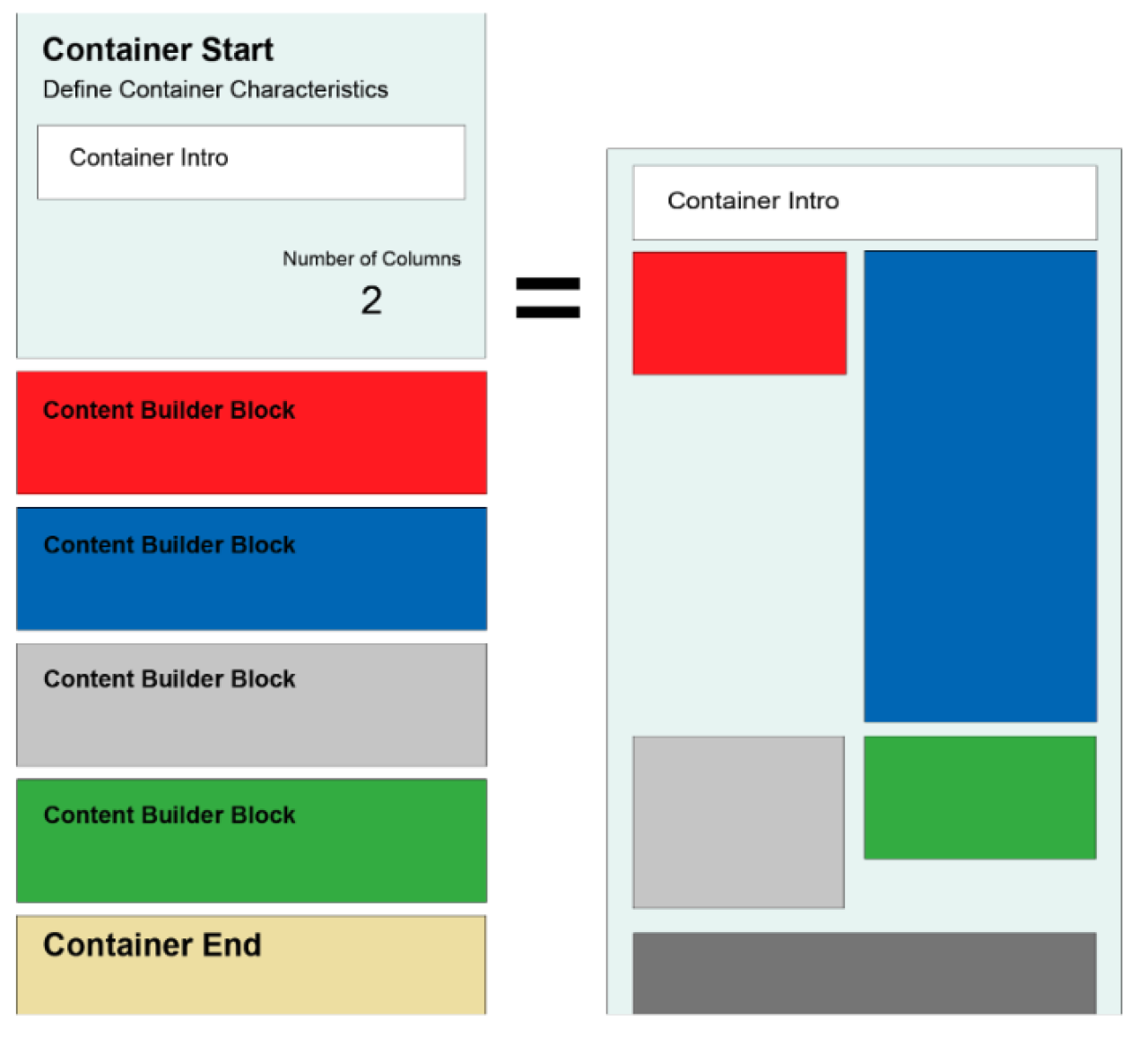
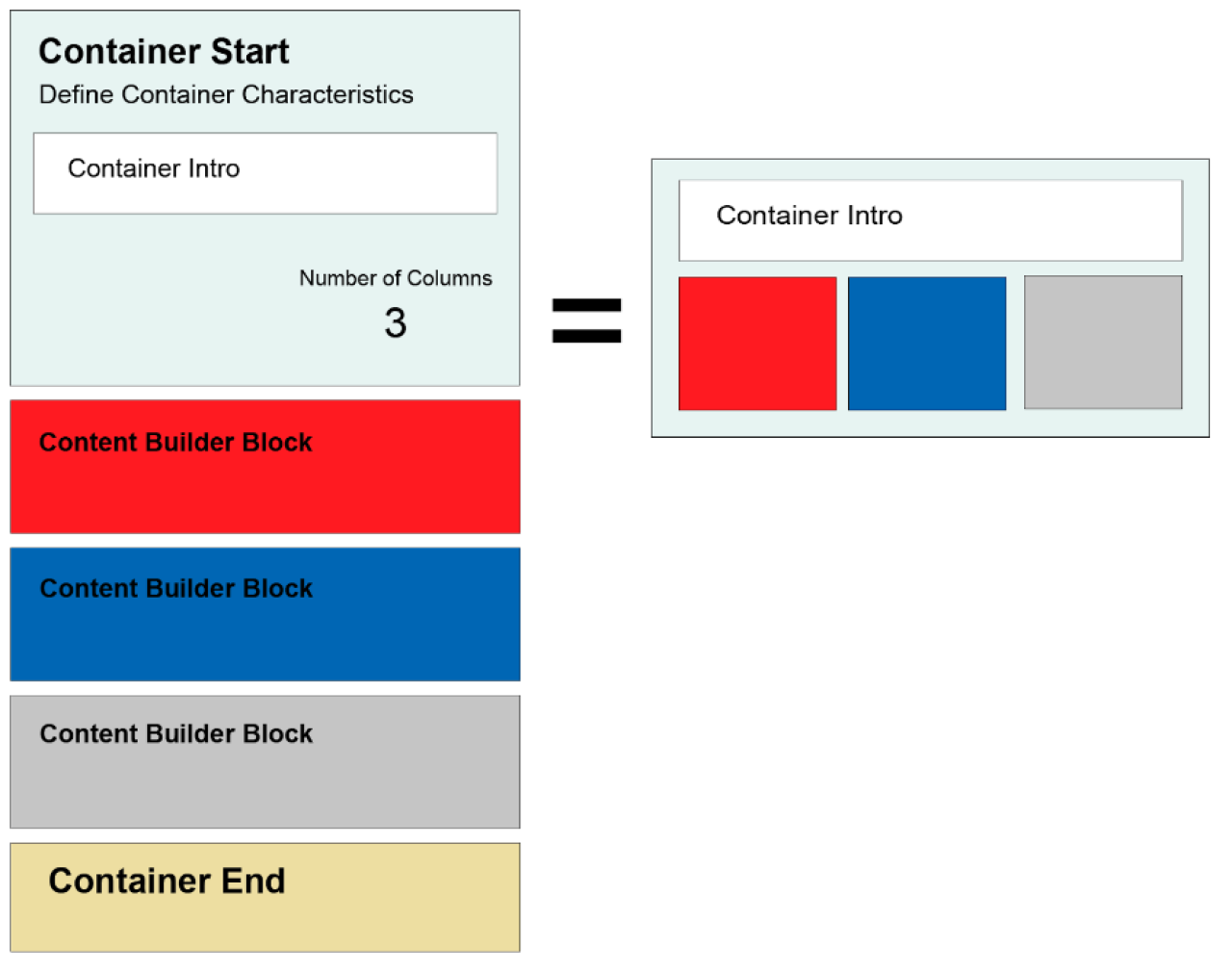
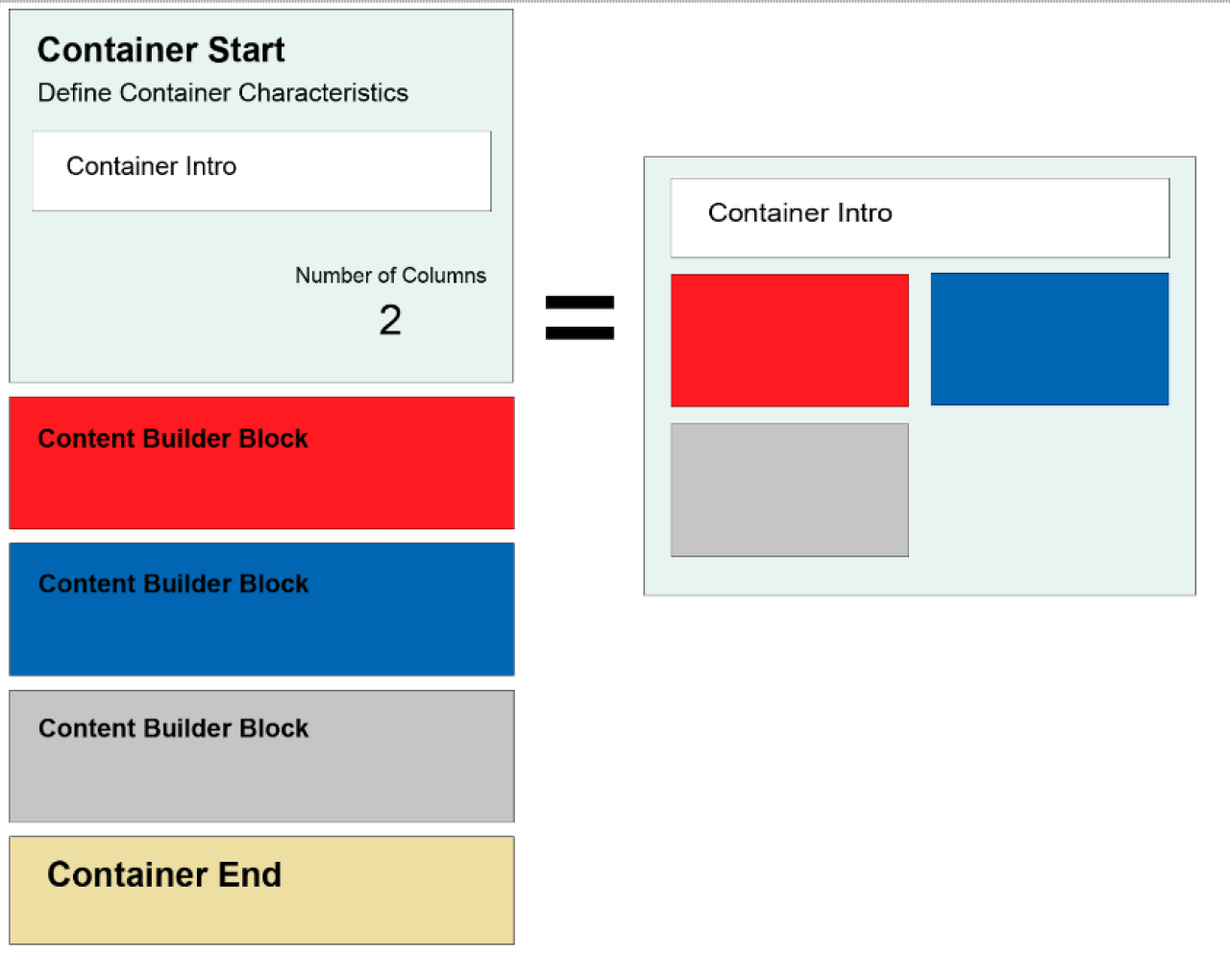
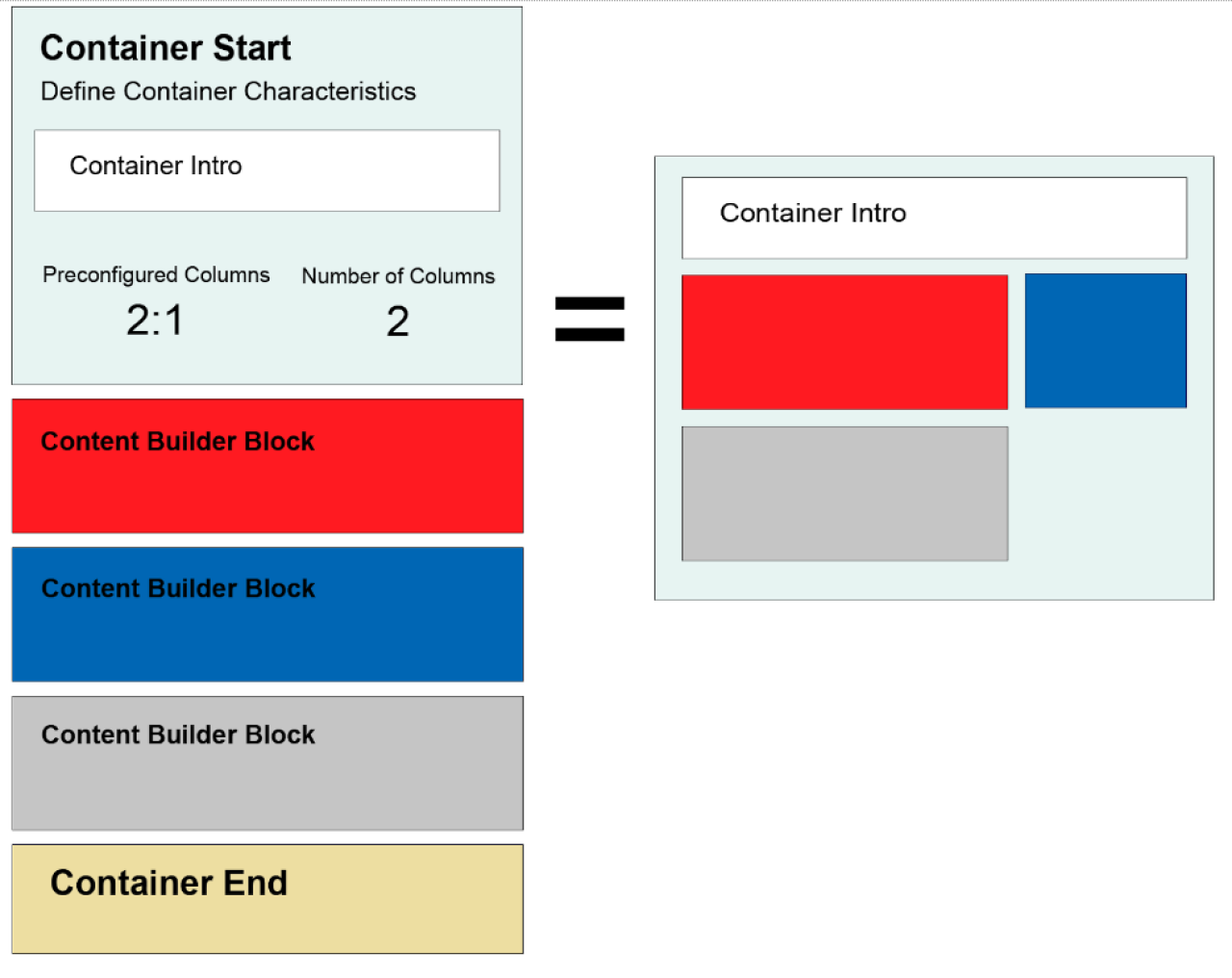
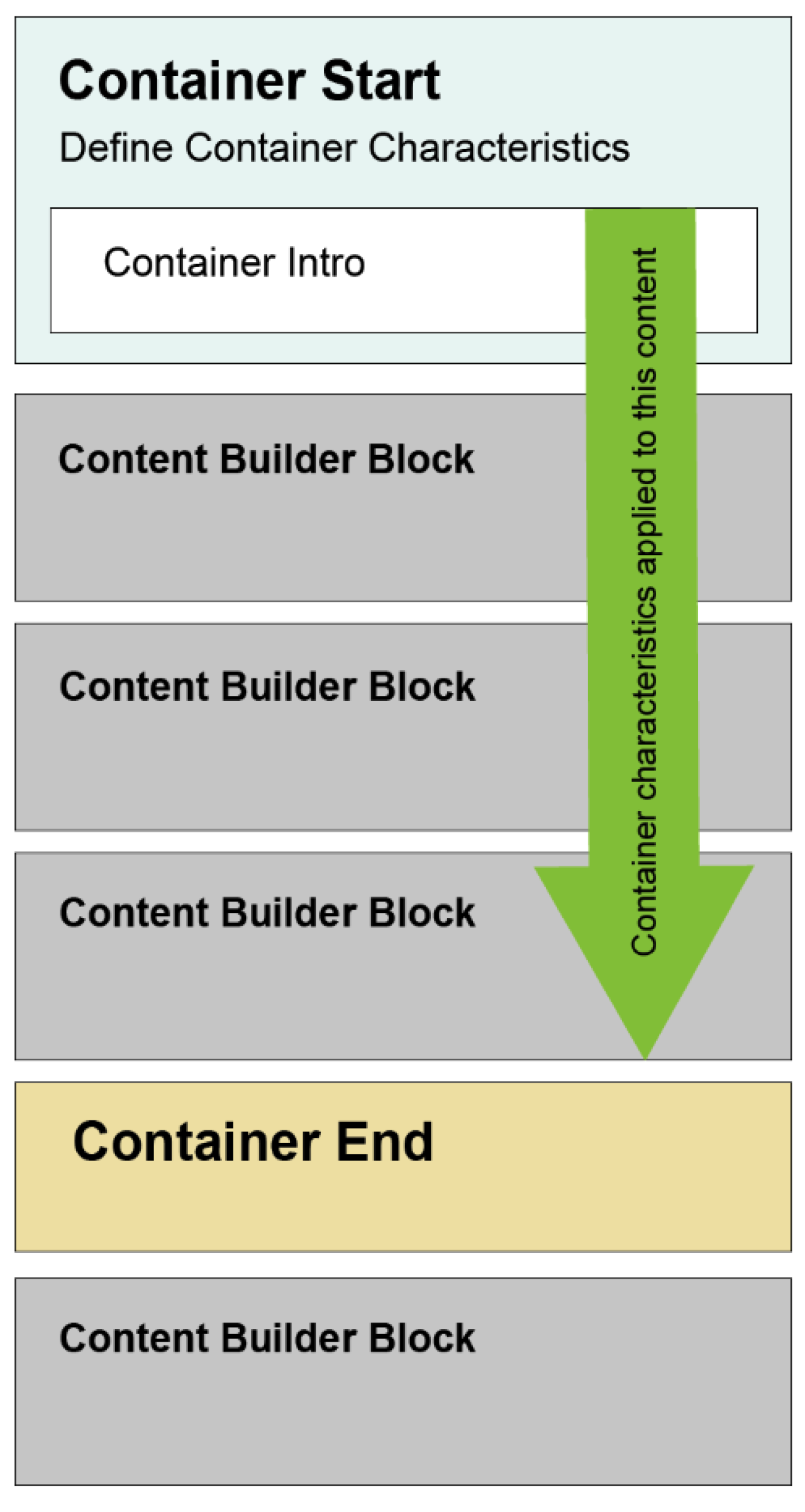
These two blocks are used in combination to distinguish and define properties —or characteristics— of a portion of a web page. The pair act as bookends around content to define the start and end of a portion of a web page. This is one of the most powerful, but complex blocks.

Admin UI - Use Container Start & Container End
Container Start Property Fields
Container Start fields define the properties of content within the container. The only required field is background color.
Container End
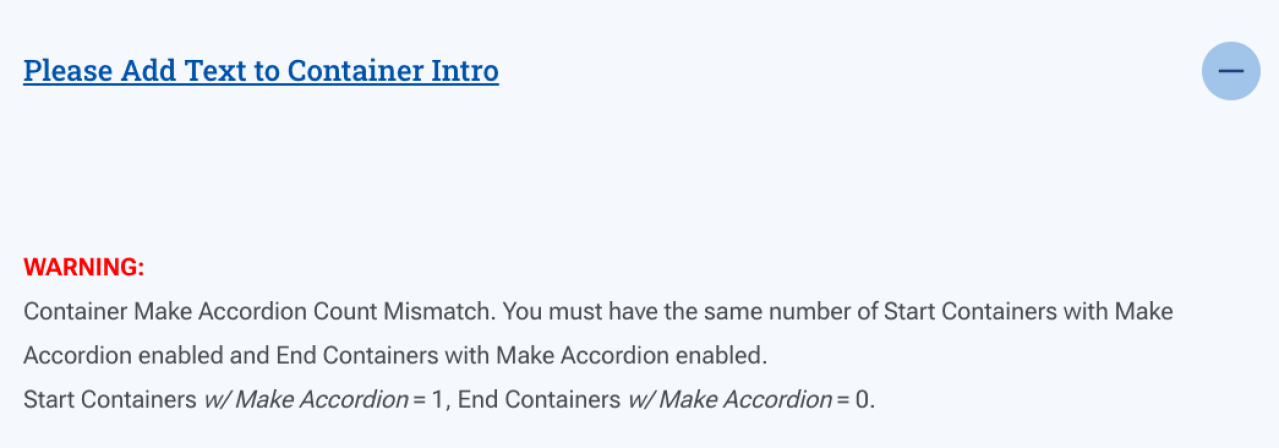
Container End is just the block that marks the end of the container. Toggle the "Make Accordion" switch on the Container End block if you are creating an accordion from the two container blocks.
If you create a page with a missing Container Start or Container End, the page will render with an error message.

Recommendations
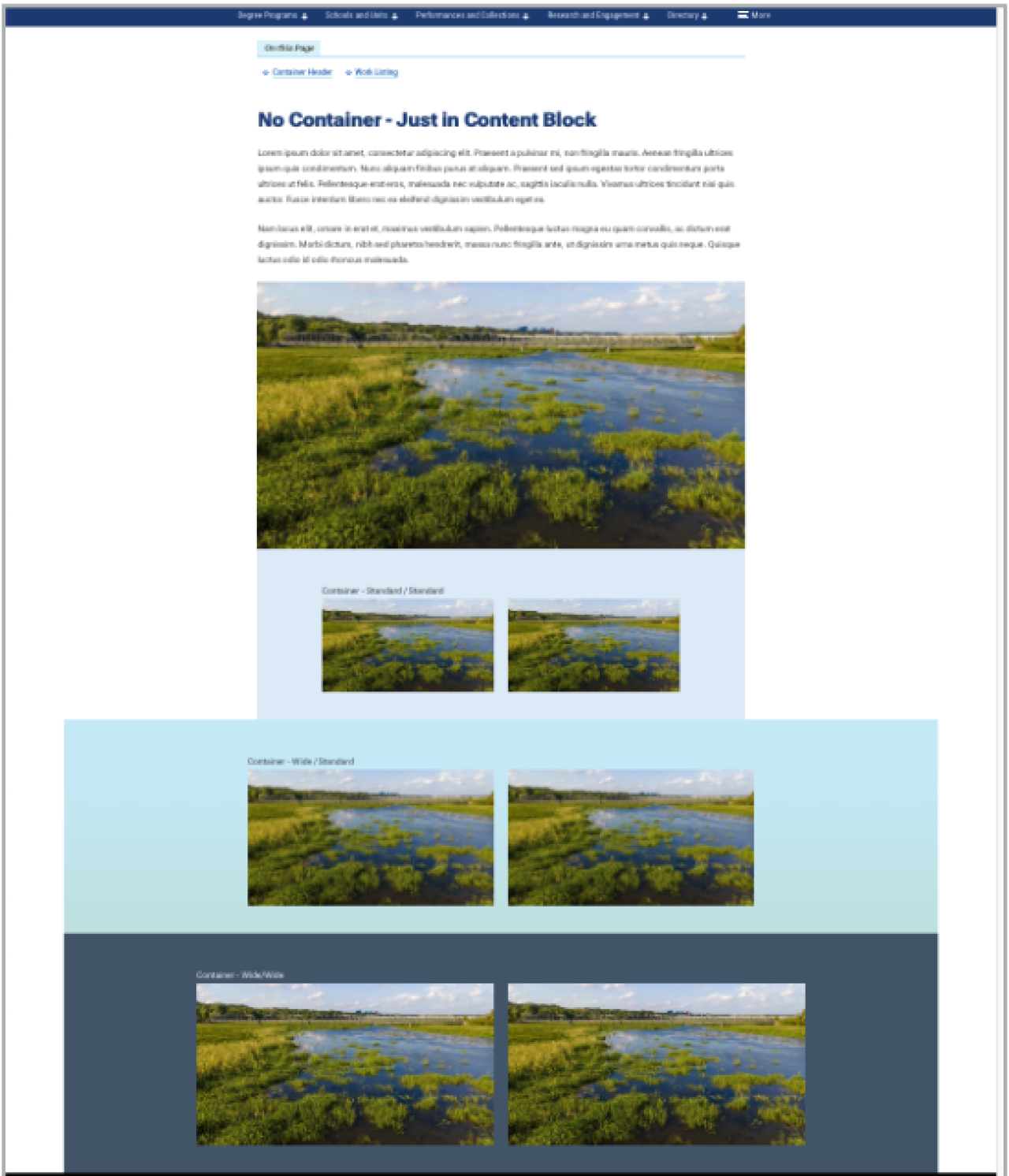
- When individual content blocks have width settings, it is typically best to display the content at full width within its individual block.
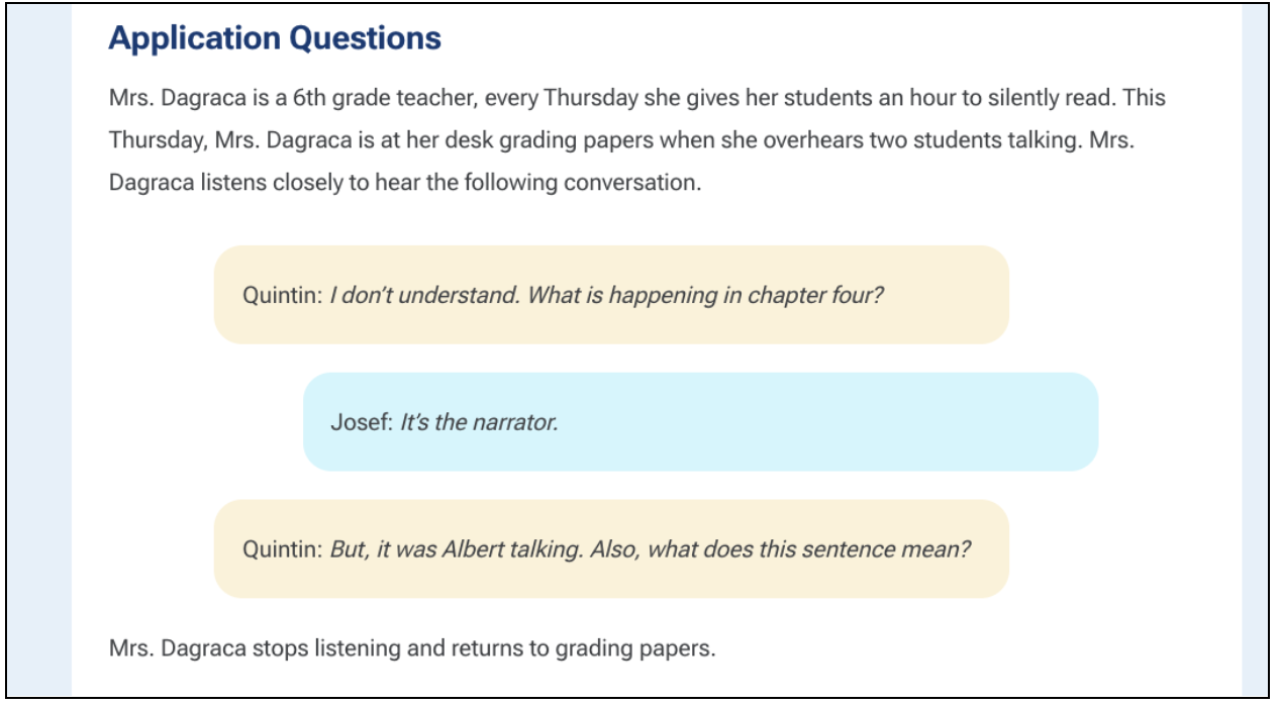
- In your site's custom documentation, include “recipes” and examples of the preconfigured styles in use.
- Please contact the WPSU team to discuss other use cases for preconfigured columns or styles. It may prove more efficient for our team to work with you to create additional options instead of working to find workarounds to any limitations of the container system.
- If the content within your blocks is of very different heights, thismay create an undesired layout effect. You may want to explore options and alternatives, including preconfigured columns