Features
-
Built-in Accessibility complies with Penn State WCAG 2.2 requirements.
Case Study
Accessibility Considerations
Accessibility isn't limited to alt text, of course. Accessible design is woven throughout Builder. For example:
- The designs for the titles at the top of each page are designed to maintain accessible levels of contrast between the text and the background.
- The way we embed media and the players we use to deliver media meets accessibility standards by allowing closed captions, transcripts, and user play controls.
- Our sites can be navigated with a keyboard (instead of a mouse).
- Semantic HTML provides context, meaning, and hierarchical structure to visitors using screen reading tools.
Resources for Clients
Providing the accessible content, whether that be the alt text for images or captions for videos, is the responsibility of the client, but Penn State provides resources that can help. For example, Penn State Accessibility offers online tutorials and live webinars on the topics of designing and converting PDF and Word files so that they are accessible.
Consistently High Scores
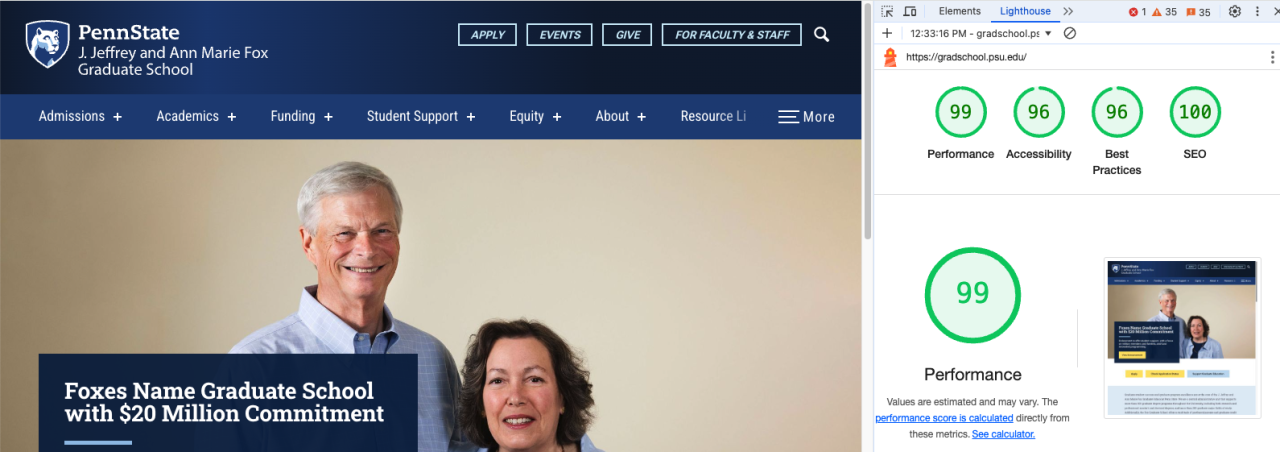
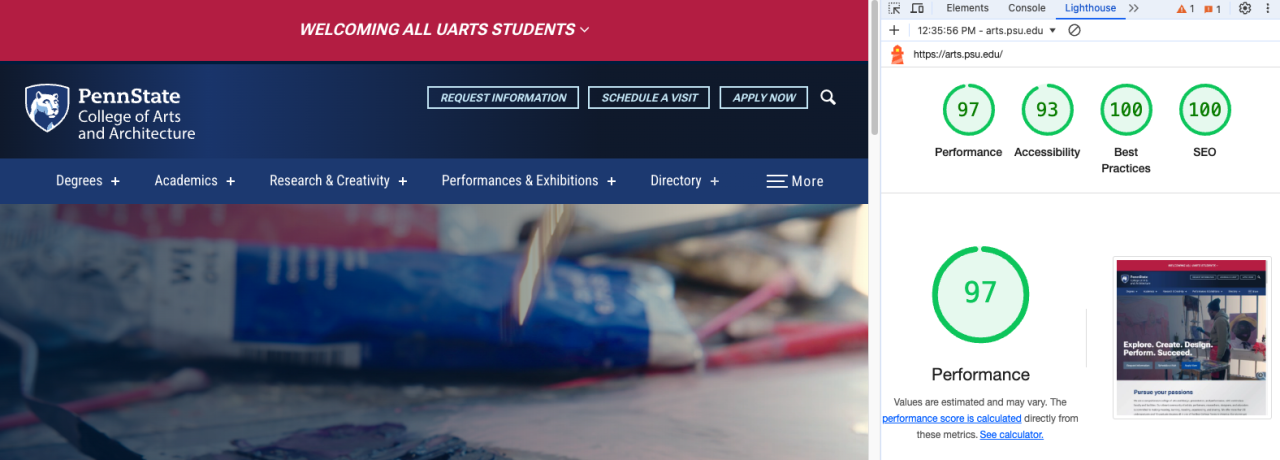
Lighthouse is a tool that audits a webpage's performance, accessibility, SEO, and best practices. The Builder platform sets the stage for successful scores in each of these areas, with scores of 90-100 indicating success. Migrations from other platforms to Builder usually result in higher scores.

Successful Lighthouse scores across the board for The J. Jeffrey and Ann Marie Graduate School website.

Successful Lighthouse scores in every category for the College of Arts & Architecture's website.