Subsites
Subsites live within the same Craft instance, but are separate structures that can be targeted with custom design and access permissions. Research centers, labs, outreach programs, special initiatives, and organizations within the college are potential use cases for subsites.
- On this Page
- Characteristics
- Landing Page
- Subsite Settings
Characteristics of Subsites
-
Independent Structure
While the primary website entries reside in "Pages," a subsite's unique content exists in its own structure.
-
Main Navigation
The main navigation in a subsite reflects only entries built within the subsite section; not the navigation for the primary site.
-
Uniquely Branded or Co-Branded Headers
A subsite's header can be distinct from the primary site. Subsites can feature a variety of branding and co-branding described below. The CTA buttons in the headers can be different from those of the primary site.
-
Unique Footers
A subsite's footer can feature branding, contact information, and navigation menus specific to the subsite.
-
Shared Data
Because the subsites are on the same instance as the primary site, subsites can still reference channel data like the directory, news, and events without needing to replicate it.
-
Shared Assets
Because subsites are on the same instance, they can reference and share assets like images and files with the primary site and with other subsites on the same instance.
-
User Permissions
Website administrators can give editors permissions to modify subsite pages without extending these permissions to other areas of the website. (Admins should consider; however, whether subsite editors may need to add or modify channel-based data and assets and apply permissions as needed.)
-
Page-Building With Content Builder Blocks
The process of creating subsite pages and adding content is very similar to creating pages in the primarypart of the website because they both use the same system of Content Builder Blocks.
-
Specialized & Shared Entry Types
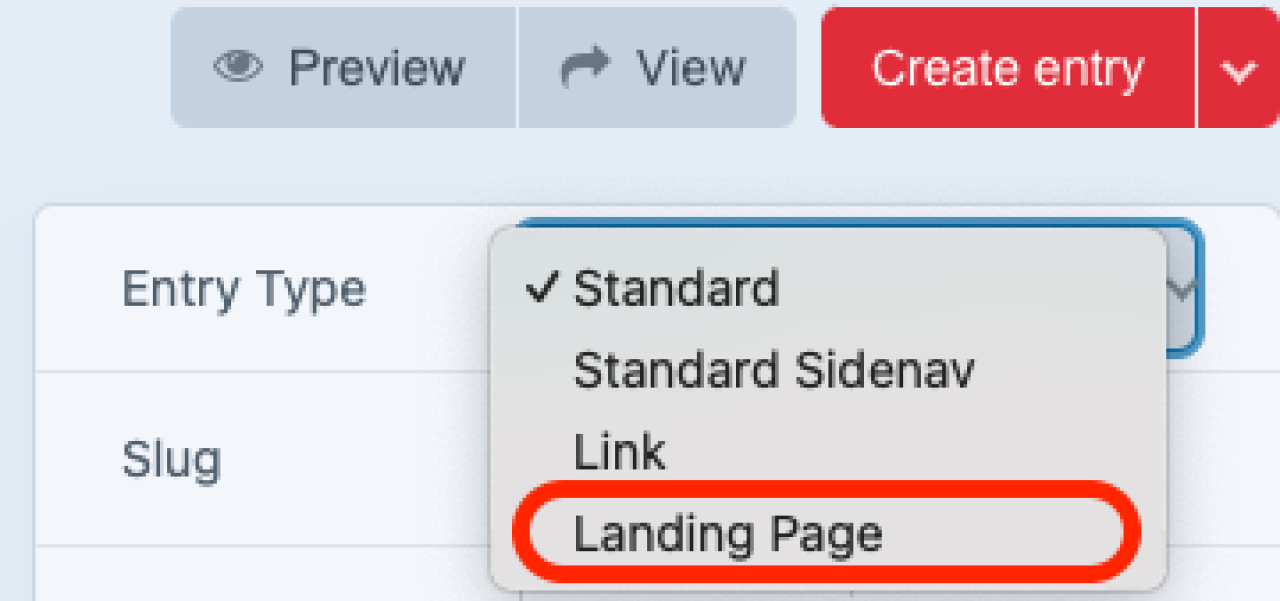
The specialized "Landing Page" entry type allows easy application of specific settings for the subsite. Subsequent subsite pages are built using the same entry types (Standard, Standard Sidenav, and Link) used in to create pages of the primary site.
Landing Page

The "Landing Page" is the parent or home page, of your subsite. Landing Page entries are nearly identical to Standard Page entries, but have an additional tab with options for your subsite's settings, including theme and branding options. Options in the Landing Page are what visually set your subsites apart from the main site.
In a typical Builder Subsite section users can create multiple subsites within the same subsite section. Each new subsite begins with a Landing page and its own unique settings.
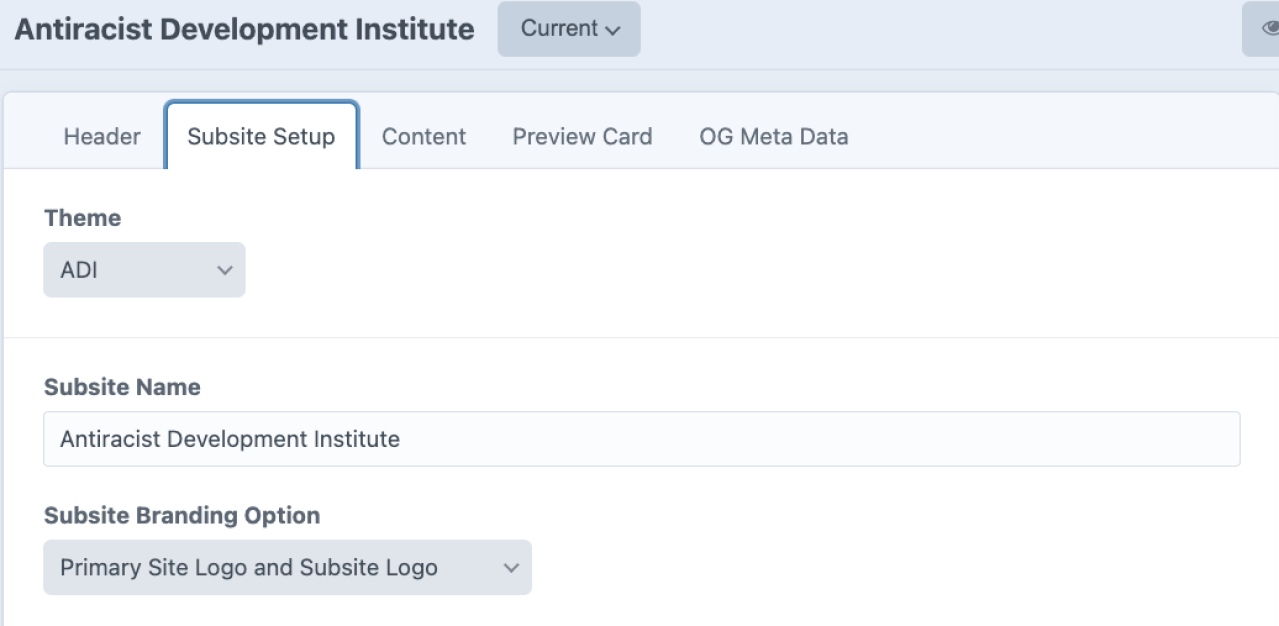
Subsite Settings

Theme
The subsite can have a theme distinct from the primary site. Select from pre-existing Builder themes or a custom theme.
Subsite Name
The subsite name may be visible if the subsite branding option displays subsite text.
Subsite Branding Option
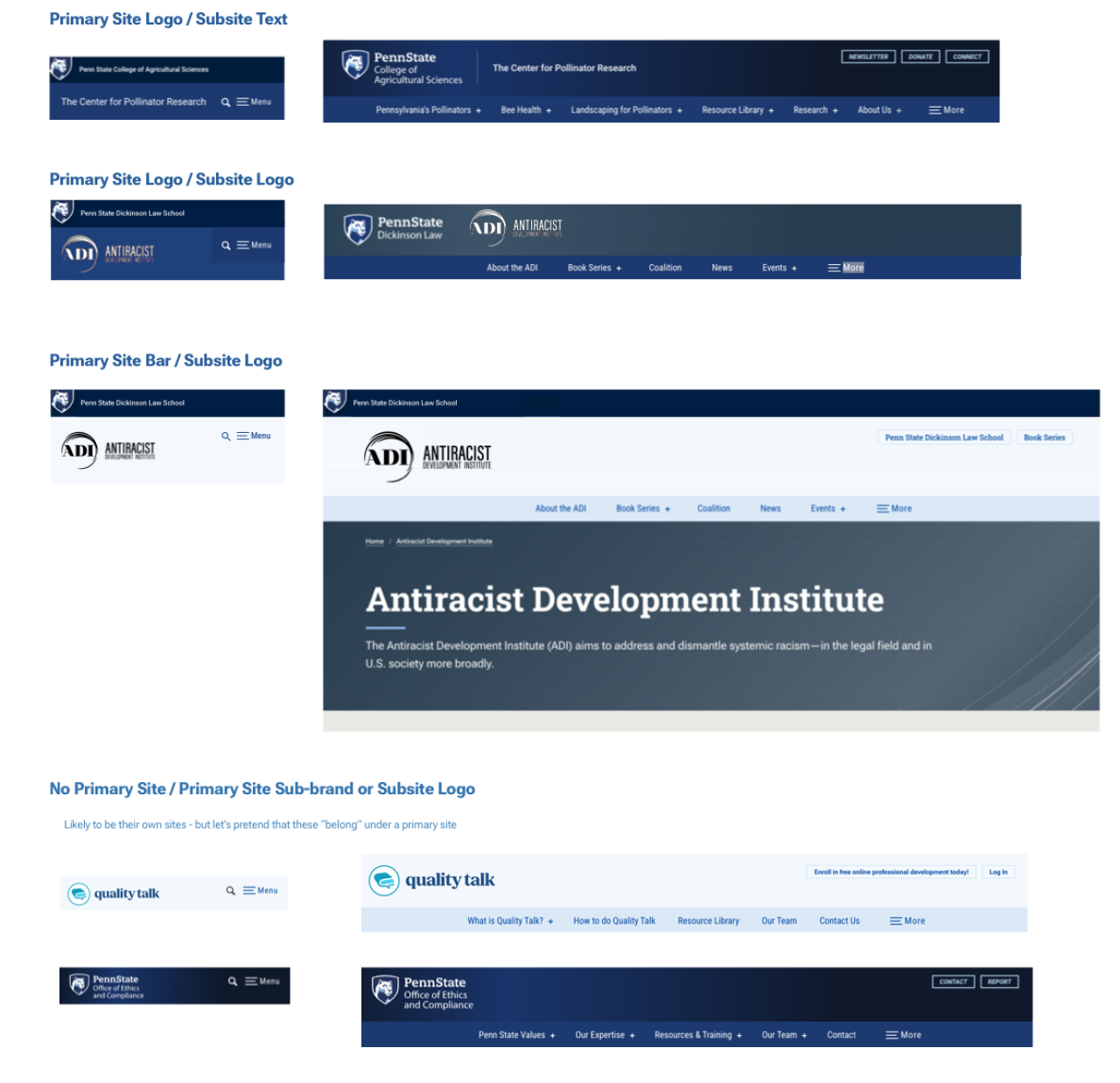
Select from a combination:
-
Primary Site Logo / Subsite Text
Small screen - Primary logo (shield) + text of primary site + text of subsite
Large screen - Primary logo (full) + text of subsite -
Primary Site Logo / Subsite Logo
Small screen - Primary logo (shield) + text of primary site + logo of subsite
Large screen - Primary logo (full) + logo of subsite -
Primary Site Bar / Subsite Logo
Small screen - Primary logo (shield) + text of primary site + logo of subsite
Large screen - Primary logo (shield) + text of primary site + logo of subsite -
No Primary Site / Primary Site Sub-brand or Subsite Logo
Small screen - (no primary logo or text) + logo of subsite
Large screen - (no primary logo or text) + logo of subsite

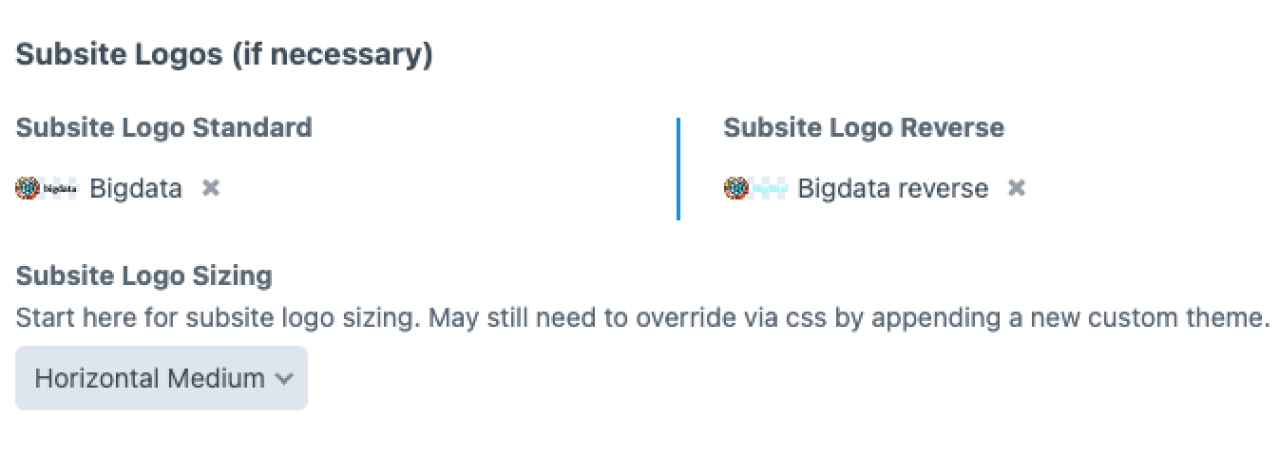
Subsite Logos (if necessary)
If the subsite has its own logo, add logo files.

If you have selected a branding option that includes the use of the primary site's logo, it will reference the logos applied in Global Settings.
Subsite Logo Standard & Subsite Logo Reverse
To ensure that your subsite logo is visible whether a user has "dark mode" enabled in their browser or not, include your standard logo and a reverse-color logo. This set of logos is typically one with dark text/design and one with light text/design.

Subsite Logo Sizing
Improve the design of your site by specifying the orientation or ratio of the logo using the dropdown options:
- Horizontal Small
- Horizontal Medium
- Square
Some logos may require additional custom CSS through a custom subsite theme created by WPSU.

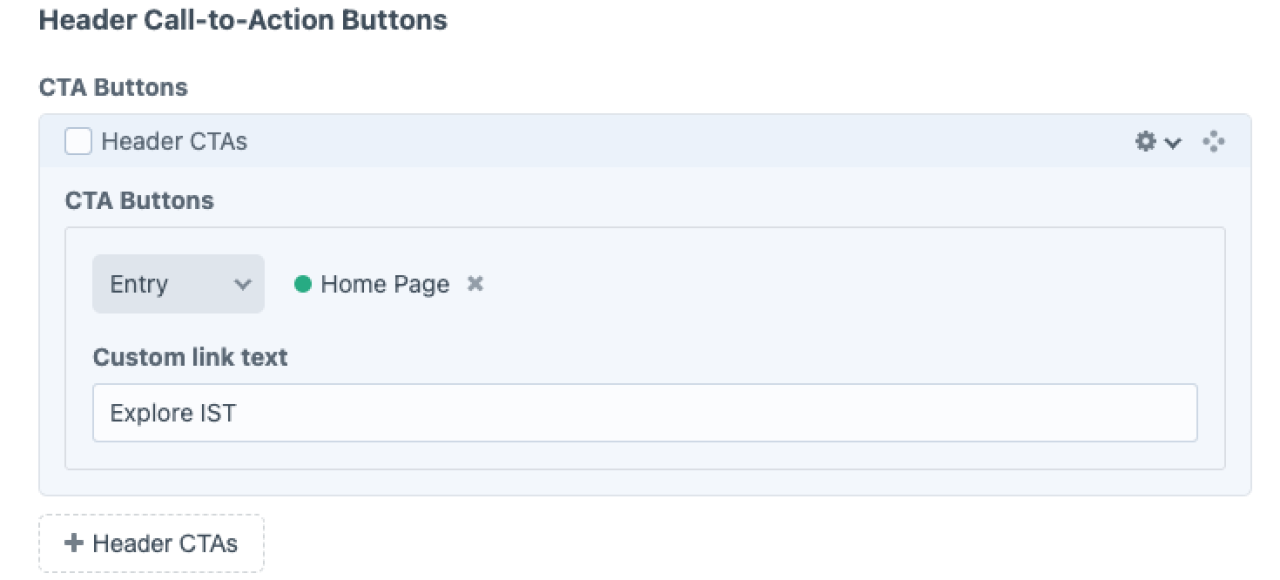
Header Call-to-Action Buttons
Create CTA (call-to-action) buttons for the subsite. In standard Builder subsites, these buttons reside in the top right of the header. The buttons can be the same or different from CTA buttons on your primary site.

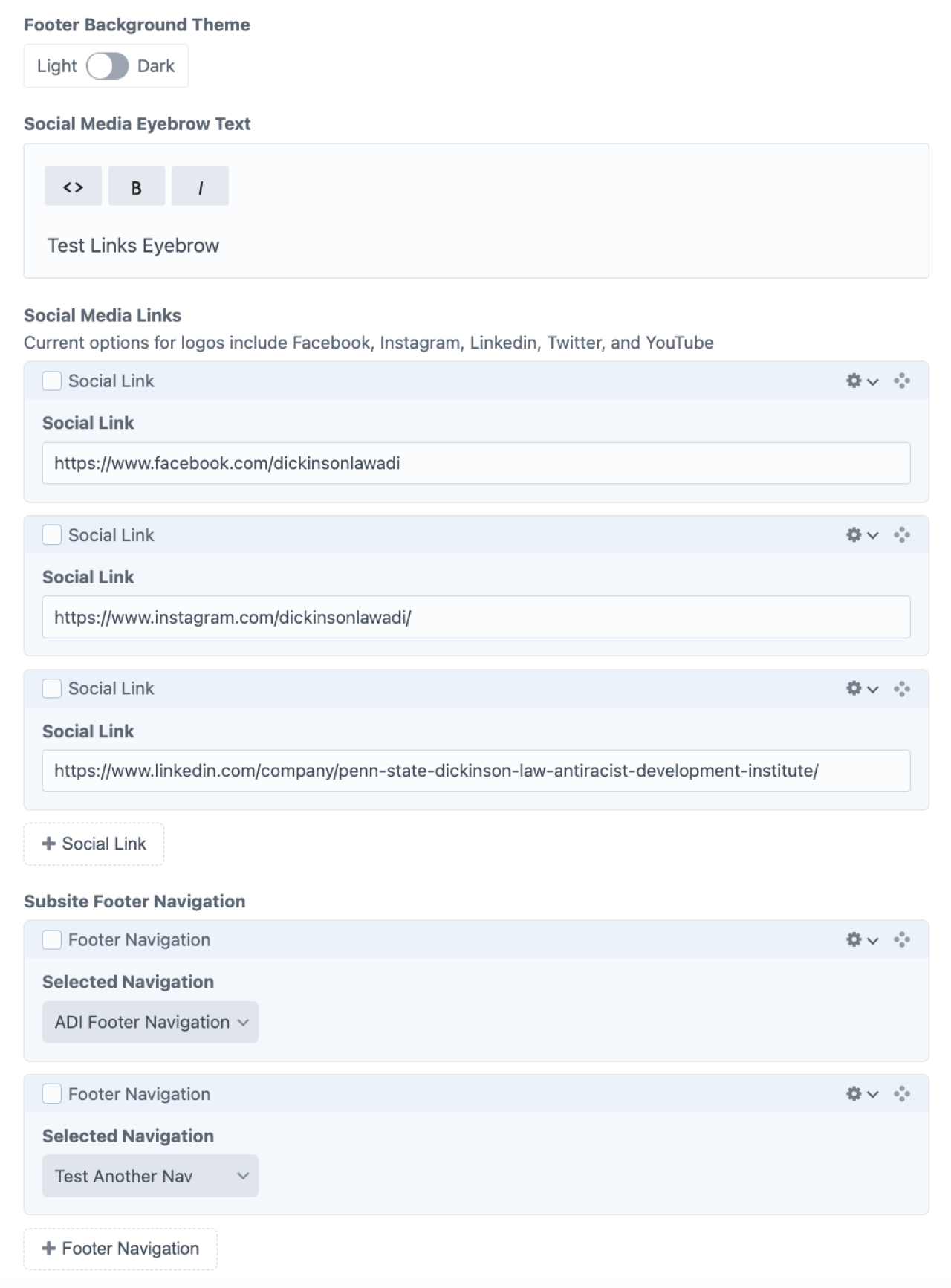
Footer Background Theme
Use the lightswitch to select the dark or light footer theme. (The exact color will depend upon the overall theme you have selected for the subsite.)
Social Media Eyebrow Text
You can optionally add text above the social media icons.
Social Media Links
Optionally, add complete social media links. These will appear as icons in the footer.
Subsite Footer Navigation
Optionally, select navigation menus you wish to include in the footer. Navigation menus are designed separately in the Navigation section of Craft prior to selecting them in the Subsite Settings Tab.

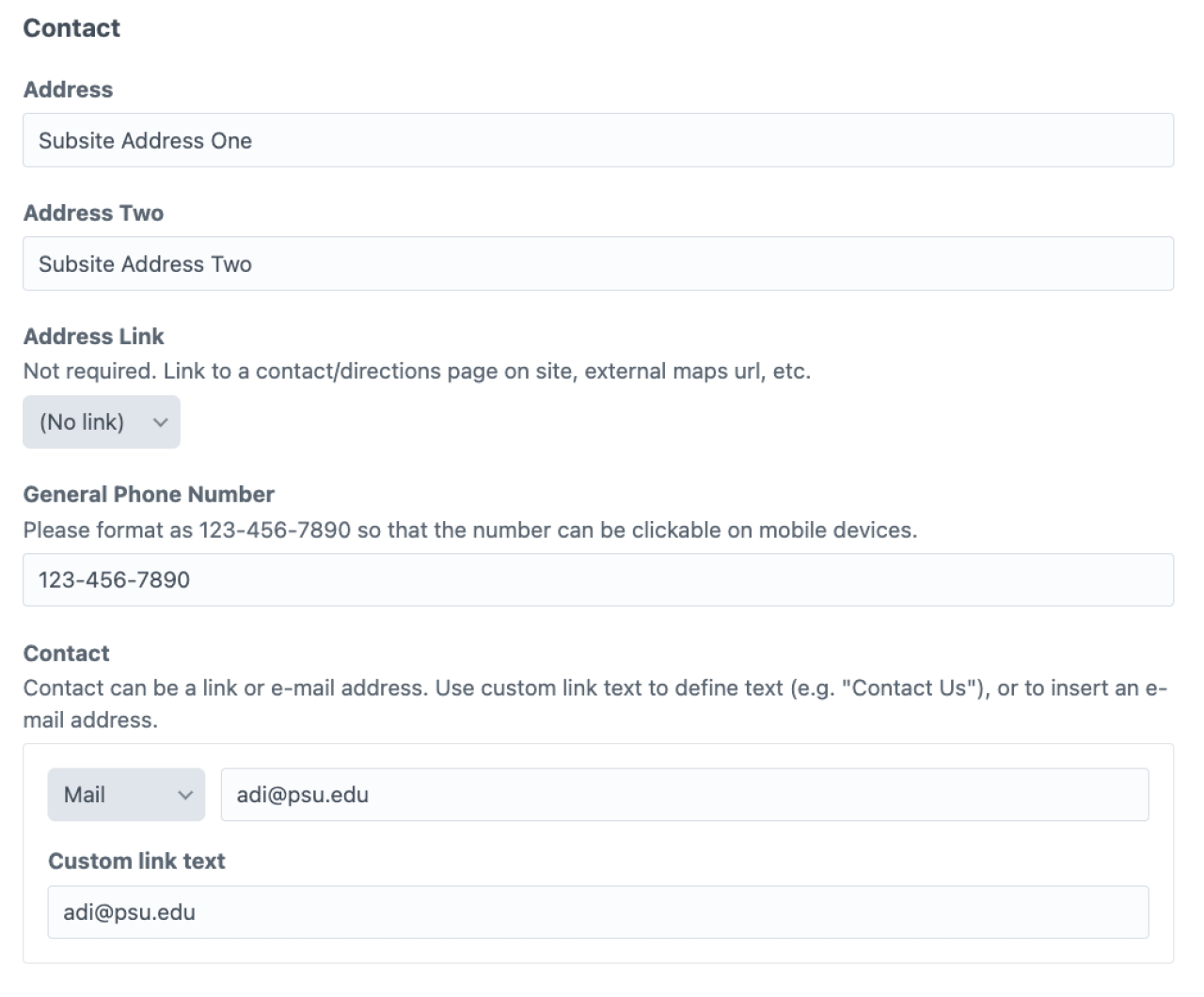
Contact
Optionally, enter contact information for the subsite, including the fields:
- Address
- Address Two
- Address Link
- General Phone Number
- Contact
The Address Link field can link to a Google Maps link. The Contact field can include a an email address and custom text, such as "Email Us" or alias like "contact.abc@psu.edu"
NOTICE:
This information is intended as an overview to the process and a reference to experienced Craft Admins. It is a multi-step, detail-oriented procedure. We do not recommend creating subsite structures and entry types without the training and assistance of WPSU.
Contact WPSU